Table of Contents
Facebook API 포스팅 가져오기 #3 Image FTP 문서작성
Intro
페이스북을 통해서 포스팅을 하게 되면, 여러 사람들이 볼 수 있고 모바일 앱을 이용해 편하게 사용할 수 있긴 하지만, 내 생각과 자료들이 페이스북 플랫폼에 남게 되고 과거 글은 찾아보기 힘들어 불편한 점이 있습니다.
그래서 주기적으로 페이스북 포스팅들을 블로그에 Archive하기 위해 API를 사용하여 블로그에 저장하는 것을 시도해 보았습니다.
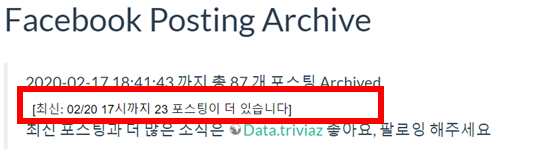
해당 결과물은 Facebook Posting Archive 에서 보실 수 있습니다.
- Python 으로 데이터 정리 - why Python?
- Python 으로 데이터 업로드하기 - Image다운, FTP 및 웹제어
- PHP에서 최신 현황 받아오기 - PHP Json 처리
순으로 진행해 보도록 하겠습니다.
이전편까지 wiki 페이지에 업로드 할 문서 템플릿을 만들어 보았다.
이제
- 문서 내에 들어갈 Image를 다운로드 받고,
- 이 이미지들을 FTP를 통해 서버에 업로드하고,
- 만들어진 템플릿으로 문서 작성
을 해보도록 하겠다.
Image 다운로드
이전편#Image_처리 에서 사용한 get_images() 함수에 대해서 설명해 보겠다.
아주 간단하다.
def get_images(url, id):
import requests
import base64
path = 'imgs'
headers = {'User-Agent': 'Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.64 Safari/537.11',
'Accept': 'text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8',
'Accept-Charset': 'ISO-8859-1,utf-8;q=0.7,*;q=0.3',
'Accept-Encoding': 'none',
'Accept-Language': 'en-US,en;q=0.8',
'Connection': 'keep-alive'}
req = requests.get(url, headers=headers)
imgbin = req.content
with open(f'{path}{id}.png','wb') as f:
f.write(req.content)
f.close()
ftp_upload(f'{id}.png', filepath=path)
return base64.b64encode(imgbin).decode('utf-8')
- 간단히 requests.get 에서 이전편에서 구한 Image URL 상의 콘텐츠를 받아오면 된다. header가 없으면 서버에서 거부하는 경우가 있으므로 추가해 주도록 한다.
- 콘텐츠는 Image로서, binary 형식으로 되어 있다. 따라서 Image를 저장할 때는 open함수의 'wb' 옵션을 이용해서 binary 쓰기를 해주어야 한다.
- Line 19의 ftp_upload 를 통해서 해당 파일을 서버에 업로드 하도록 한다. (다음 섹션)
- 참고로 base64 라이브러리를 이용해서 추후 HTML에서 바로 사용할 경우를 대비하여 저장하기로 했다.
- 컴퓨터 분야에서 쓰이는 Base 64란 8비트 바이너리 데이터(예를 들어 실행파일이나, ZIP파일 등)를 문자 코드에 영향을 받지 않는 공통 ASCII 영역의 문자들로만 이루어진 일련의 스트링으로 바꾸는 인코딩 방식을 가리키는 개념이다. (출처: https://arabiannight.tistory.com/entry/IT용어-Base64-란)
- base64로 인코딩된 Image String을
<img src='data:image/png;base64, [[base64 String]]'></img>
로 사용하면 HTML 파일 내에 이미지가 포함된다.
FTP 업로드
다운 받은 Image 파일을 아래의 ftp_upload 함수를 통해서 업로드 하도록 한다.
def ftp_upload(filename,filepath, path="[[업로드할 path]]"):
import ftplib
#filename = "facebook_intro.txt"
with ftplib.FTP() as ftp:
ftp.connect("triviaz.net",[PORT]]) #Ftp 주소 Connect(주소 , 포트)
ftp.login("[[[ID]]]]", "[[PW]]") #login (ID, Password)
ftp.cwd(path) #파일 전송할 Ftp 주소 (받을 주소)
myfile = open(filepath+filename, 'rb') #Open( ~ ,'r') <= Text파일은 됨, Open( ~ ,'rb') <= 이미지파일 됨
ftp.storbinary('STOR ' + filename, myfile)
myfile.close()
ftp.close()
간단히 ftplib 라는 라이브러리를 설치하여 위 코드를 이용하면 FTP로 업로드가 가능하다.
이제 다음으로 문서를 업로드하여 Archiving 문서를 완성해보도록 하자.
문서 작성
내가 사용하는 dokuwiki는 XML-RPC API를 사용해서 외부에서 접근/제어가 가능하다.
하지만, 이를 이용하기 위해서는 사이트 설정을 바꿔줘야 하고, 혹시 모르는 보안 상의 문제가 생기는 리스크가 있을 것 같아 간단히 Selenium을 통한 웹브라우저 제어를 통해 문서 작성을 하기로 했다.
이 방법을 사용하면, 나중에 블로깅 환경이 바뀌어도 조금만 수정하면 바로 적용이 가능할 것이다.
from selenium import webdriver
with open(f'facebook.txt','r+', encoding='utf-8') as f:
fcontent = f.read()
f.close()
id_input = [[로그인 ID]]
pw_input = [[로그인 PW]]
chrome_driver = "c:chromedriver.exe" # Your Chrome Driver path
driver = webdriver.Chrome(chrome_driver)
driver.get('[[로그인 page URL]]')
id = driver.find_element_by_id('focus__this')
id.send_keys(id_input)
pw = driver.find_element_by_name('p')
pw.send_keys(pw_input)
submit = driver.find_element_by_xpath("//button[@class='btn btn-default btn-success']")
submit.click()
driver.get('[[페이지 작성 URL]]')
text = driver.find_element_by_id('wiki__text')
text.clear()
#text.send_keys(fcontent.encode('unicode-escape').decode('ASCII')) #send_key 하면 너무 느림
driver.execute_script("arguments[0].value = arguments[1];", text, fcontent)
driver.find_element_by_id('edbtn__save').click()
driver.close()
- selenium 라이브러리를 통해서 우리가 웹 상에서 할 수 있는 거의 모든 행동을 자동으로 제어할 수 있다.
- Line 10-11 : chrome, IE, Firefox 등 여러 브라우저를 제어가 가능한데, 브라우저별로 selenium이 제어할 수 있도록 driver 파일을 다운로드 받아야 한다.
- https://chromedriver.chromium.org/downloads 에서 Chrome webdriver를 다운받을 수 있다.
- Line 13-20 : 로그인 페이지에서 각각 ID, PW DOM객체를 찾아서 ID, PW를 send_keys함수를 이용해서 입력한 후 'Submit' 버튼을 누르도록 하였다.
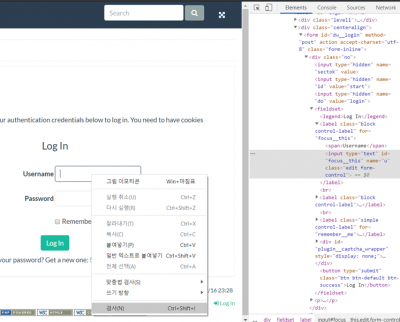
- 참고로, DOM객체를 찾기 위해서는 Chrome 페이지에서
F12키를 눌러 개발자도구>element 에서 찾을 수 있다. - 찾고자 하는 Text input 또는 버튼을 우클릭하여 가장 아래에 있는 '검사'를 선택하면 해당 객체의 코드를 볼 수 있다.
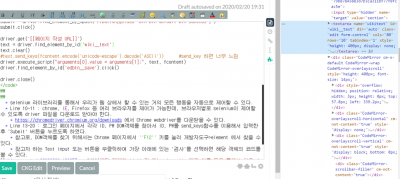
- Line 22- : 마찬가지로 페이지를 작성하는 URL로 이동하여 아래와 같이 Textarea 태그를 찾아서, 이전편에서 만들고 저장했던 페이지 내용을 입력하고, 'Save'버튼을 누르도록 했다.
- 참고로, 보통 selenium에서 사용하는 send_keys 함수를 사용하면 문서 내용이 길기 때문에
아주시간이 많이 걸린다. 따라서, Line 26과 같이 script를 직접실행하여 Textarea의 콘텐츠를 입력하도록 했다.
다음
이제 2-3편에서 알아본 코드를 실행시키면, 자동으로 페이스북 포스팅 목록을 가져와 페이지 템플릿을 만들고, 이미지 다운 및 업로드를 거쳐, wiki 페이지까지 자동으로 업데이트가 된다.
윈도에서 '작업스케줄러' 등을 이용해서 주기적으로 스크립트를 실행하도록 하면 항상 최신 현황을 보여주는 페이지를 만들 수 있을 것이다.
하지만, 현재 환경은
- 매일 컴퓨터를 키고 있지 않고,
- 인터넷 접속도 매일 하고 있지 않아,
비 정기적으로 업로드할 수 밖에 없는 환경을 가지고 있다.
따라서 실시간 현황을 파악하기 위해 웹호스팅에서 지원하는 언어인 PHP를 사용해서
- 최신 글이 언제인지,
- 지금까지 Archiving한 글보다 몇 개가 더 있는지
정도만 표시하는 기능을 개발하기로 했다. Archive 페이지 에서 아래 빨간색 부분이 바로 그 부분이다.
해당 내용은 다음편 - PHP에서 최신 상황 받아오기에서 살펴보도록 하겠다.